令和6年度市民協働事業
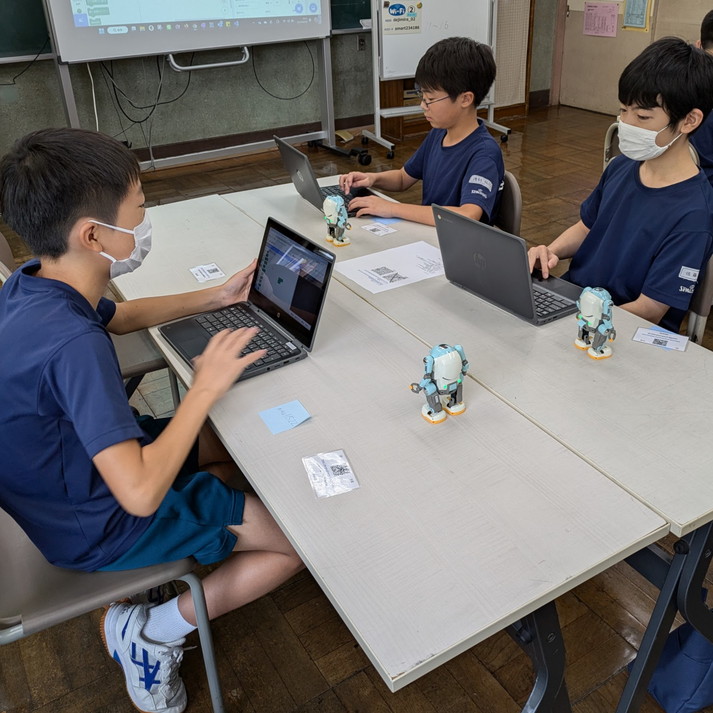
8月8日。若松一中のパソコン・園芸部の2年生に、JavaScriptでロボットを動かすプログラミング授業を行いました。ベテランエンジニアと呼ばれる域となった私が、初めて中学生にJavaScriptを教える経験でもありました。
座学から実践へ
最初は座学で、JavaScriptの使われ方や学ぶ意義について話しました。正直、退屈かなと思ったんですが、「もっと聞きたい」という声が上がって嬉しかったですね。手を動かすのも大切ですが、学ぶ意義を理解するのはもっと大切だと考えています。

メカトロウィーゴ: JavaScript学習の革新的存在
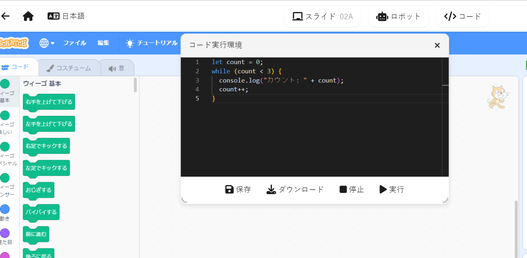
メカトロウィーゴは、JavaScriptの学習において画期的な機構を提供しています。その最大の利点は、ScratchのインターフェースにJavaScriptのコマンド画面が統合されていることです。これにより、以下のメリットが生まれます。
- 学習環境の簡素化: 新しい学習環境を用意する必要がなく、教える側と学ぶ側双方の負担が軽減されます。
- 付帯要素の排除: 一般的にJavaScriptを学ぶ際には、HTML、CSS、専用エディタの知識が必要です。メカトロウィーゴはこれらの要素を取り除き、純粋にJavaScriptの学習に集中できる環境を提供します。
- 視覚的フィードバック: プログラムの結果が実際のロボットの動きとして現れるため、学習者のモチベーション維持に効果的です。

実習では、Scratchで作ったプログラムをJavaScriptに置き換えるところから始めました。図形のブロックじゃなくて文字で命令できることに、新鮮さを感じてくれたみたいです。ロボットが動くと、大変だったテキストタイピングの苦労も報われますね。
予想外の難しさ
ここで僕は大きな気づきを得ました。テキストプログラミングの最大の障壁は、文法や構文の理解ではなかったんです。実は…
- 全角・半角を混在させてしまいエラーとなる。何が悪いのかわからない。
- プログラミング特有の記号入力の難しさ。どうやって入力して良いかわからず悪戦苦闘。
- 1(イチ)とl(エル)、0(ゼロ)とO(オー)の区別がわからずスペルミスをしてしまう。
- 英単語への苦手意識から、拒絶感をもってしまう。
- ショートカットキーを使用したことが無く、Ctrl+C(コピー),Ctrl+V(貼り付け)の作業効率化に戸惑う。
これらが大きな壁になっていたんです。たった一行のプログラミングでも、初学者には相当のストレスがかかるんですね。
さらに、クロームブックのキーレイアウトも問題でした。シフトキーには[shift]と書いてなくて[↑]だけ。バックスペースキーも[←]だけ。「シフトキーを押して」と言っても通じないんです。これは想定外でした。
正直、「えっ、そこ?」って感じでした。一行書くのに大奮闘している姿を見て、そういえば最初は正しくタイピングすることが本当につらかったよなぁと思い出しました。
中学生ならではの特徴
ところで、中学生って面白いですね。小学生と違って、分からなくても手を挙げない。「え、できてないの?」って聞くまで黙々とキーボードを叩いてる。感情表現も控えめで、「楽しい!」とか「すごい!」とかあまり言わない。でも、目はキラキラしてるんですよね。
小学生とは違った接し方が必要だと感じました。ちなみに今回、顧問の先生にも一緒に取り組んで頂きました。

改善点と今後の展望
この経験を活かして、次はこんな工夫をしてみようと思います:
- 記号の入力方法を一覧にまとめて配布する。
- ショートカットキーの一覧を配布する。
- ソースコードは印刷して配布する。
- 間違えやすい文字にルビを振る。
- 半角スペースを可視化する。
- 全角/半角の判別方法を教える。
- クロームブックのキーボード説明を追加する。
初学者が少しでも躓かないようにする配慮が重要ですね。
教材の公開
今回の授業で使用した教材は、みんなで使えるようにオープンソース化して公開します。ブロックプログラミングからテキストプログラミングへのステップアップに役立ててもらえたら嬉しいです。



コメント